PIP's zijn onvervangbaar op tv. In dit programma zijn twee close-ups van de teams geplaatst op een shot in vogelperspectief. PIP's zijn ook steeds populairder in interfaces. (Foto door Wang John op Unsplash)
03 december 2020
Hoe pak je picture-in-picture video aan in UX design?

PIP’s zijn in bepaalde contexten heel handig. Of ze fungeren vooral als aandachttrekkers die je naar websitepagina’s lokken.
In dit artikel bespreken we de trends omtrent video’s in interfaces, hoe PIP’s de ervaring van gebruikers verbeteren, en de gevaren en uitdagingen.
Picture-in-picture video’s (PIP’s) zijn verkleinde weergaven van een video. Ze maken deel uit van de pagina-layout of ‘zweven’ bovenop de interface. Vaak vind je ze in de hoek van een venster of scherm. In elke interface is de video altijd zichtbaar, zodat de gebruiker in de achtergrond vrijuit rond kan bladeren op de website of in de app.

Communicatieapps
Je ziet PIP-layouts meestal in videobel-apps zoals Skype en Google Hangouts. Apps waar je jezelf én de andere persoon ziet. Je ziet jezelf dan vaak in een PIP-venstertje. De afgelopen jaren zijn deze producten niet alleen in gebruik gegroeid, maar ook in gebruiksvriendelijkheid.
Hoewel de meeste gesprekken nog beginnen met het standaard ‘Kun je me zien? Hoor je mij?’, hebben deze apps handige functies toegevoegd. Zoals deze:
- Google Hangouts sorteert deelnemers automatisch op basis van activiteit.
- Skype kan je achtergrond vervagen.
- In FaceTime (iOS) kun je het PIP-venstertje verplaatsen, zodat het niet in de weg staat.
- In Android Oreo kun je het PIP-venstertje in andere hoeken van het besturingssysteem zetten.
- De meeste interactieconcepten en -conventies worden vooral buiten communicatie-apps gebruikt.

In Android Oreo kun je het videogesprek overal plaatsen.
Verder afspelen aan de zijkant
Op diensten en platformen waarbij video’s centraal staan, volgen de video’s de gebruiker in een PIP-venster. Zo verdwijnt de video naar de achtergrond, zodat gebruikers vrijuit op de website rond kunnen kijken.
Een bekend voorbeeld: de YouTube-app. Zodra je weggaat van de videopagina, minimaliseert de video naar een klein voorbeeld. Je sluit ‘m door hem aan de kant te vegen. Terwijl je de app gebruikt, speelt de video verder in een kleinere versie. En je kunt ‘m altijd weer vergroten.

Toen YouTube voor het eerst de PIP-interactie introduceerde, kwam er een stortvloed aan how-to video's en artikelen die uitlegden hoe je de minivideo kon uitzetten. Een latere versie bracht een knop om de video te sluiten.
Dit interactiepatroon — het minimaliseren van video’s naar de zijkant — is steeds populairder. Elke uitvoering verschilt een beetje:
- In de Twitch-app kun je de PIP in elke hoek zetten. Net zoals in de meeste communicatie-apps.
- In WhatsApp spelen video’s zich in een grote PIP af. Deze kun je boven- en onderaan zetten.
- In de Facebook-app zet je een timelinevideo bovenaan je scherm. Je kunt ‘m daarna nog verkleinen.
- Met Safari op macOS kun je video’s in een PIP-venster kijken. De PIP heeft voor iedere video dezelfde bediening.
- In oudere versies van Android kon je het scherm verticaal opsplitsen en boven- en onderaan een app neerzetten. Sinds Android Oreo kun je apps nu gebruiken in zwevende minivenstertjes.

In WhatsApp kun je de PIP boven- en onderaan het scherm plaatsen, terwijl je een video kijkt.
Maar het blijft niet bij websites en apps. Ook besturingssystemen maken steeds vaker gebruik van PIPs.
- Met Safari op macOS kun je video’s in een PIP-venster kijken. De PIP heeft voor iedere video dezelfde bediening.
- In oudere versies van Android kon je het scherm verticaal opsplitsen en boven- en onderaan een app neerzetten. Sinds Android Oreo kun je apps nu gebruiken in zwevende minivenstertjes.
Bezoekers betrekken
Maar er is nog een trend. Veel websites en apps verbeteren hun statische pagina’s met PIP’s. Zodra de pagina geladen is, begint een video te spelen. Op deze manier maakt de video deel van het verhaal of artikel. Op andere momenten is het losser gerelateerd aan de inhoud, of soms zelfs helemaal niet gerelateerd. Hier hebben gebruikers de pagina misschien niet bezocht om een video te bekijken, maar worden ze toch verleid om er mee bezig te zijn.
Een paar voorbeelden:
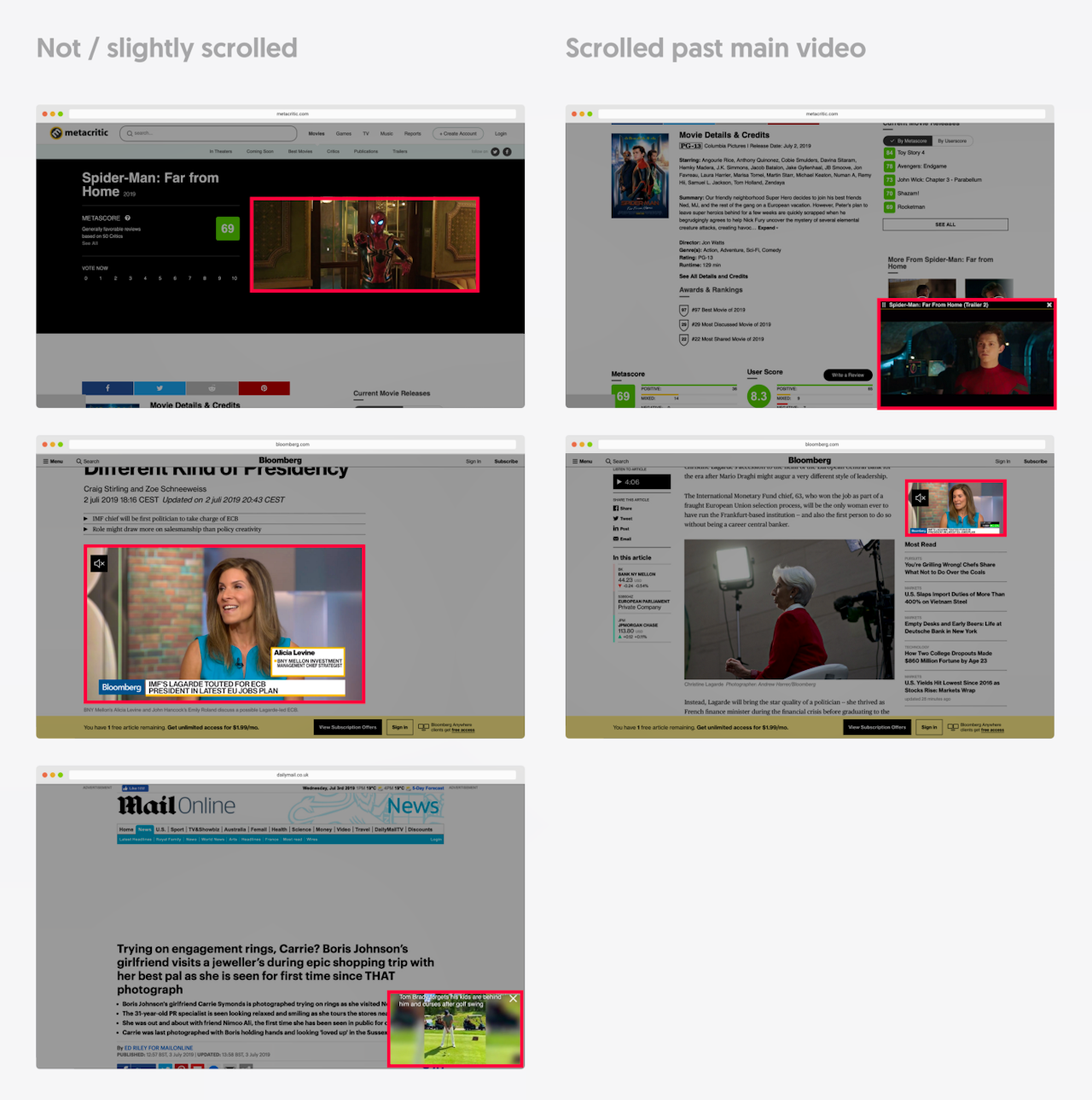
- Metacritic speelt automatisch een trailer af wanneer je de detailpagina van een film, videogame of serie opent. Als je er voorbij scrolt, verplaatst de video zich naar de rechter benedenhoek.
- Bloomberg speelt de video van een artikel bovenaan de pagina direct af. Als je er voorbij scrolt, verplaatst het naar de zijbalk en wordt het onderdeel van de pagina..
- Wanneer je een artikel op MailOnline opent, dan begint in de rechter benedenhoek van het scherm een afspeellijst met ‘De beste video’s van vandaag’ te spelen.

Bovenste rij: Een detailpagina op Metacritic; middelste rij: een artikelpagina op Bloomberg; onderaan: een artikelpagina op MailOnline.
Onze kijk op PIP's
Dat waren enkele contexten. Ga je zelfs PIP’s implementeren? Houd dan rekening met de volgende zaken.
- Gebruik de mogelijkheden van het besturingssysteem voor de meeste flexibiliteit. PIP’s van besturingssystemen zoals macOS of Android zijn flexibeler in vergelijking met browser-, app- en website-PIP’s. Deze OS PIP’s volgen de gebruiker echt altijd. Bovendien zijn gebruikers al bekend met die PIP-bediening.
Vimeo gebruikt hun eigen PIP wanneer je een video buiten beeld scrolt. Maar ze ondersteunen ook de PIP van het besturingssysteem met de optie om te sluiten, af te spelen, te pauzeren en om terug te gaan naar de webpagina van de video.
- Houd rekening met de context. Sommige video’s moeten automatisch afspelen, andere niet. Voor de meeste videoplatforms, zoals YouTube,kun je er gerust van uitgaan dat de meeste gebruikers een video komen kijken (niemand mag de reacties lezen… ooit). Maar Metacritic zit anders in elkaar. Daar zijn bezoekers wellicht al bekend met het onderwerp . En gaan ze op zoek naar de nieuwste recensies. In dat geval wordt de PIP irritanter. Een ergere overtreder is OnlineMail, die, zodra je een artikel opent, gebruikers met ongerelateerde video’s probeert weg te leiden van hun inhoud. Het is dus beter om bezoekers gefocust te houden op het hoofdonderwerp dan te proberen ze te snel ergens anders heen te leiden.
- Bepaal de beste (of minst frustrerende) positie. Zowel Independent als Bloomberg integreren de PIP netjes in hun (grid) layoutsysteem. Ook handig: video’s in de hoek van het venster vastzetten. Houd daarbij rekening met de hoogte van de browser, zodat er altijd voldoende verticaal scherm over is voor de hoofdinhoud.
De PIP van Facebook zweeft over de zijkolom. Van daaruit kan het verder worden samengevouwen tot een dunne strook. Het voelt onhandig dat de video moet samenvouwen om de zijbalkitems te onthullen. Dat gezegd hebbende bevat de zijbalk ook niets meer dan suggesties en advertenties…
- Behandel PIP’s als een verbetering van je dienst. PIP’s zijn geweldig om de gebruiker betrokken te houden tijdens het browsen. Met PIP’s kun je bezoekers naar een videoloop leiden waardoor de bezoekerstijd toeneemt. Maar als het geen videoplatform is moet je PIP’s niet als kernfunctionaliteit zien. Het gebruik van vaste (video-)elementen op kleinere apparaten kan erg irritant zijn omdat het lezen van de hoofdinhoud een stuk moeilijker wordt. Niet alleen omdat er minder ruimte is, maar ook omdat het de cognitieve belasting van de gebruiker verhoogt. Zorg ervoor dat de video-inhoud de meeste gebruikers interesseert. Of vermijd het gebruik van PIP’s op kleinere apparaten.

Op the Fandom is de PIP vrij gemakkelijk te missen of negeren op grotere schermen (de PIP zit rechtsonder). Op mobiele apparaten gebeurt precies het tegenovergestelde: de PIP is buitengewoon prominent omdat deze boven aan het scherm is vastgemaakt.
Niet elk merk heeft PIP’s nodig. Overweeg PIP’s op basis van de gebruiksmodus van de gebruiker, maar ook op de identiteit van het bedrijf. PIP’s passen misschien in de meeste nieuwsuitzendingen, waardoor het gevoel toeneemt dat de journalistiek altijd in beweging is. Sportsites kunnen PIP’s toevoegen zodat gebruikers voetbalwedstrijden kunnen volgen terwijl ze andere inhoud bekijken. Aan de andere kant gebruikt Netflix opzettelijk geen PIP’s in hun app en website. Ze zijn van mening dat als je een serie of film wilt kijken, er maar één manier is om het goed te doen: op volledig scherm.
Conclusie
PIP’s kunnen een sterke toevoeging zijn aan een product of dienst, mits ze worden toegepast op het juiste merk, in de juiste context en in de juiste vorm. Ze laten de gebruiker flexibeler met een product te communiceren en daarbij betrokken te blijven.
Benieuwd wat wij voor jou kunnen betekenen? Of nieuwsgierig naar hoe doorspelende PIP’s handig kunnen zijn voor je eindgebruiker of user engagement kunnen verhogen?